1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
| <script>
export default {
data() {
return {
board: [],
player: 1,
winner: null,
restart: false,
boardDetail: {
width: 0,
lineNumber: 0,
space: 0,
}
};
},
created() {
document.title = "五子棋";
},
mounted() {
this.boardDetail = {
width: document.getElementById("board").clientWidth,
lineNumber: 20,
space: 30,
}
this.drawBoard(this.boardDetail.width,
this.boardDetail.lineNumber,
this.boardDetail.space);
},
methods: {
drawBoard(width, lineNumber, space) {
const halfSpace = space / 2;
const canvas = document.getElementById("board");
const ctx = canvas.getContext("2d");
ctx.strokeStyle = "black";
for (let i = 0; i < lineNumber; i++) {
ctx.beginPath();
ctx.moveTo(halfSpace, i * space + halfSpace);
ctx.lineTo(width - halfSpace, i * space + halfSpace);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(i * space + halfSpace, halfSpace);
ctx.lineTo(i * space + halfSpace, width - halfSpace);
ctx.stroke();
this.board.push(new Array(lineNumber).fill(0))
}
},
handleClickAndDraw(event, detail) {
if (this.winner != null) {
return;
}
const lineNumber = detail.lineNumber
const space = detail.space
const halfSpace = space / 2;
const cellX = Math.floor((event.offsetX) / space);
const cellY = Math.floor((event.offsetY) / space);
if (this.board[cellX][cellY] !== 0) {
alert("该位置已有棋子")
return;
}
const canvas = document.getElementById("board");
const ctx = canvas.getContext("2d");
let grd = ctx.createRadialGradient(
cellX * space + halfSpace,
cellY * space + halfSpace,
2,
cellX * space + halfSpace,
cellY * space + halfSpace,
space / 3
)
grd.addColorStop(0, this.player === 1 ? '#FFFFFF' : '#4C4C4C')
grd.addColorStop(1, this.player === 1 ? '#DADADA' : '#000000')
ctx.beginPath()
ctx.fillStyle = grd
ctx.arc(
cellX * space + halfSpace,
cellY * space + halfSpace,
space / 3,
0,
2 * Math.PI,
false
);
ctx.fill();
ctx.closePath();
this.board[cellX][cellY] = this.player;
this.winner = this.checkWinner(this.board, lineNumber)
if (this.winner != null) {
alert(this.winner)
}
this.player = this.player === 1 ? 2 : 1
},
checkWinner(board, lineNumber) {
for (let i = 0; i < lineNumber; i++) {
let count = 0;
for (let j = 0; j < lineNumber; j++) {
if (board[i][j] === this.player) {
count++;
} else {
count = 0;
}
if (count >= 5) return this.player;
}
}
for (let j = 0; j < lineNumber; j++) {
let count = 0;
for (let i = 0; i < lineNumber; i++) {
if (board[i][j] === this.player) {
count++;
} else {
count = 0;
}
if (count >= 5) return this.player;
}
}
for (let i = 0; i < lineNumber - 5; i++) {
for (let j = 0; j < lineNumber - 5; j++) {
let count = 0;
for (let k = 0; k < 5; k++) {
if (board[i + k][j + k] === this.player) {
count++;
} else {
count = 0;
}
if (count >= 5) return this.player;
}
}
}
for (let i = 0; i < lineNumber - 5; i++) {
for (let j = 4; j < lineNumber; j++) {
let count = 0;
for (let k = 0; k < 5; k++) {
if (board[i + k][j - k] === this.player) {
count++;
} else {
count = 0;
}
if (count >= 5) return this.player;
}
}
}
return null;
},
restartGame() {
this.board = []
this.player = 1
this.winner = null
this.restart = false
const canvas = document.getElementById("board");
const ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, canvas.width, canvas.height)
this.drawBoard(this.boardDetail.width,
this.boardDetail.lineNumber,
this.boardDetail.space);
},
updateDetail(square, lineNumber) {
let canvas = document.getElementById("board")
canvas.width = square
canvas.height = square
this.boardDetail = {
width: square,
lineNumber: lineNumber,
space: square / lineNumber
}
this.restartGame()
}
}
};
</script>
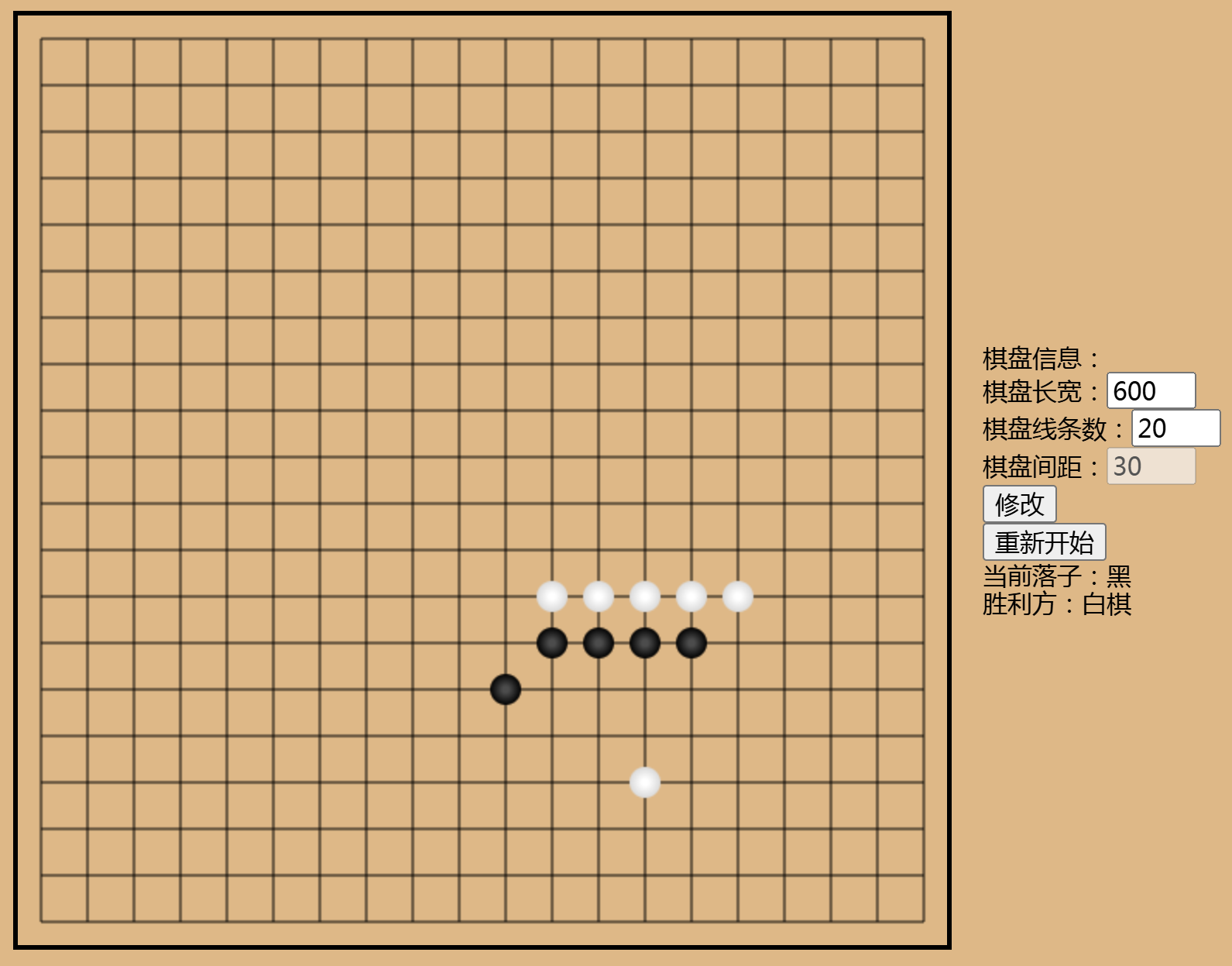
<template>
<div class="board">
<canvas id="board" width="600" height="600" class="board-chess"
@click="handleClickAndDraw($event,this.boardDetail)"></canvas>
<div class="board-detail">
<div>
<span>棋盘信息:</span><br>
<span>棋盘长宽:<input v-model="this.boardDetail.width"/></span><br>
<span>棋盘线条数:<input v-model="this.boardDetail.lineNumber"/></span><br>
<span>棋盘间距:<input v-model="this.boardDetail.space" disabled/></span><br>
<button @click="updateDetail(this.boardDetail.width,this.boardDetail.lineNumber)">修改</button>
</div>
<button @click="restartGame">重新开始</button>
<div>当前落子:{{ this.player === 1 ? "白" : "黑" }}</div>
<div>胜利方:{{ this.winner === 1 ? "白棋" : this.winner === 2 ? "黑棋" : "" }}</div>
</div>
</div>
</template>
<style scoped>
.board {
padding: 0 0;
margin: 10px;
display: flex;
align-items: center;
justify-content: center;
}
.board-chess {
border: 3px solid black;
padding: 0 0;
margin: 0 0;
}
.board-detail {
margin: 0 20px;
}
.board-detail > div input {
width: 50px;
}
</style>
|